Création du layout
Avant de créer notre formulaire, nous devons le définir dans un layout :
app/code/Maxime/Jobs/view/adminhtml/layout/jobs_department_edit.xml
Avec ce contenu :
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<update handle="editor"/>
<body>
<referenceContainer name="content">
<block class="Maxime\Jobs\Block\Adminhtml\Department\Edit" name="jobs_department_edit"/>
</referenceContainer>
</body>
</page>
Nous définissons un block à l’intérieur, nous allons maintenant le créer.
Création du block Edit
Créez le fichier suivant :
app/code/Maxime/Jobs/Block/Adminhtml/Department/Edit.php
Avec ceci à l’intérieur:
<?php
namespace Maxime\Jobs\Block\Adminhtml\Department;
use Magento\Backend\Block\Widget\Form\Container;
class Edit extends Container
{
/**
* Core registry
*
* @var \Magento\Framework\Registry
*/
protected $_coreRegistry = null;
/**
* @param \Magento\Backend\Block\Widget\Context $context
* @param \Magento\Framework\Registry $registry
* @param array $data
*/
public function __construct(
\Magento\Backend\Block\Widget\Context $context,
\Magento\Framework\Registry $registry,
array $data = []
) {
$this->_coreRegistry = $registry;
parent::__construct($context, $data);
}
/**
* Department edit block
*
* @return void
*/
protected function _construct()
{
$this->_objectId = 'entity_id';
$this->_blockGroup = 'Maxime_Jobs';
$this->_controller = 'adminhtml_department';
parent::_construct();
if ($this->_isAllowedAction('Maxime_Jobs::department_save')) {
$this->buttonList->update('save', 'label', __('Save Department'));
$this->buttonList->add(
'saveandcontinue',
[
'label' => __('Save and Continue Edit'),
'class' => 'save',
'data_attribute' => [
'mage-init' => [
'button' => ['event' => 'saveAndContinueEdit', 'target' => '#edit_form'],
],
]
],
-100
);
} else {
$this->buttonList->remove('save');
}
}
/**
* Get header with Department name
*
* @return \Magento\Framework\Phrase
*/
public function getHeaderText()
{
if ($this->_coreRegistry->registry('jobs_department')->getId()) {
return __("Edit Department '%1'", $this->escapeHtml($this->_coreRegistry->registry('jobs_department')->getName()));
} else {
return __('New Department');
}
}
/**
* Check permission for passed action
*
* @param string $resourceId
* @return bool
*/
protected function _isAllowedAction($resourceId)
{
return $this->_authorization->isAllowed($resourceId);
}
/**
* Getter of url for "Save and Continue" button
* tab_id will be replaced by desired by JS later
*
* @return string
*/
protected function _getSaveAndContinueUrl()
{
return $this->getUrl('jobs/*/save', ['_current' => true, 'back' => 'edit', 'active_tab' => '']);
}
}
Le premier construct reste habituel à ce que nous connaissons déjà.
Le deuxième construct ne possède qu’un seul underscore. Il est appelé après le premier (qui possède deux underscores).
A l’intérieur nous affichons ou non le bouton de sauvegarde en fonction des droits de l’utilisateur.
Nous ajoutons aussi un bouton « Save & Continue edit » pour sauvegarder et rester sur le formulaire.
La méthode « getHeaderText » est appelée dans la classe parente dans la méthode « getHeaderHtml ».
Dans l’affichage de la page elle n’est pas utilisée, mais nous la mettons en place quand même.
Enfin, la méthode _getSaveAndContinueUrl permet de rediriger l’utilisateur sur le formulaire d’édition après la sauvegarde.
Dernière étape, création de notre formulaire.
Création du formulaire dans l’admin
Créez le fichier :
app/code/Maxime/Jobs/Block/Adminhtml/Department/Edit/Form.php
Avec le contenu qui suit :
<?php
namespace Maxime\Jobs\Block\Adminhtml\Department\Edit;
use \Magento\Backend\Block\Widget\Form\Generic;
class Form extends Generic
{
/**
* @var \Magento\Store\Model\System\Store
*/
protected $_systemStore;
/**
* @param \Magento\Backend\Block\Template\Context $context
* @param \Magento\Framework\Registry $registry
* @param \Magento\Framework\Data\FormFactory $formFactory
* @param \Magento\Store\Model\System\Store $systemStore
* @param array $data
*/
public function __construct(
\Magento\Backend\Block\Template\Context $context,
\Magento\Framework\Registry $registry,
\Magento\Framework\Data\FormFactory $formFactory,
\Magento\Store\Model\System\Store $systemStore,
array $data = []
) {
$this->_systemStore = $systemStore;
parent::__construct($context, $registry, $formFactory, $data);
}
/**
* Init form
*
* @return void
*/
protected function _construct()
{
parent::_construct();
$this->setId('department_form');
$this->setTitle(__('Department Information'));
}
/**
* Prepare form
*
* @return $this
*/
protected function _prepareForm()
{
/** @var \Maxime\Jobs\Model\Department $model */
$model = $this->_coreRegistry->registry('jobs_department');
/** @var \Magento\Framework\Data\Form $form */
$form = $this->_formFactory->create(
['data' => ['id' => 'edit_form', 'action' => $this->getData('action'), 'method' => 'post']]
);
$form->setHtmlIdPrefix('department_');
$fieldset = $form->addFieldset(
'base_fieldset',
['legend' => __('General Information'), 'class' => 'fieldset-wide']
);
if ($model->getId()) {
$fieldset->addField('entity_id', 'hidden', ['name' => 'entity_id']);
}
$fieldset->addField(
'name',
'text',
['name' => 'name', 'label' => __('Department Name'), 'title' => __('Department Name'), 'required' => true]
);
$fieldset->addField(
'description',
'textarea',
['name' => 'description', 'label' => __('Department Description'), 'title' => __('Department Description'), 'required' => true]
);
$form->setValues($model->getData());
$form->setUseContainer(true);
$this->setForm($form);
return parent::_prepareForm();
}
}
Pour résumer, nous créons notre formulaire et créons deux champs :
– Le champ « name » de type text
– Le champ « description » de type textarea
Nous avons également un champ caché content l’ID de l’élément à éditer si nous somme en mode édition.
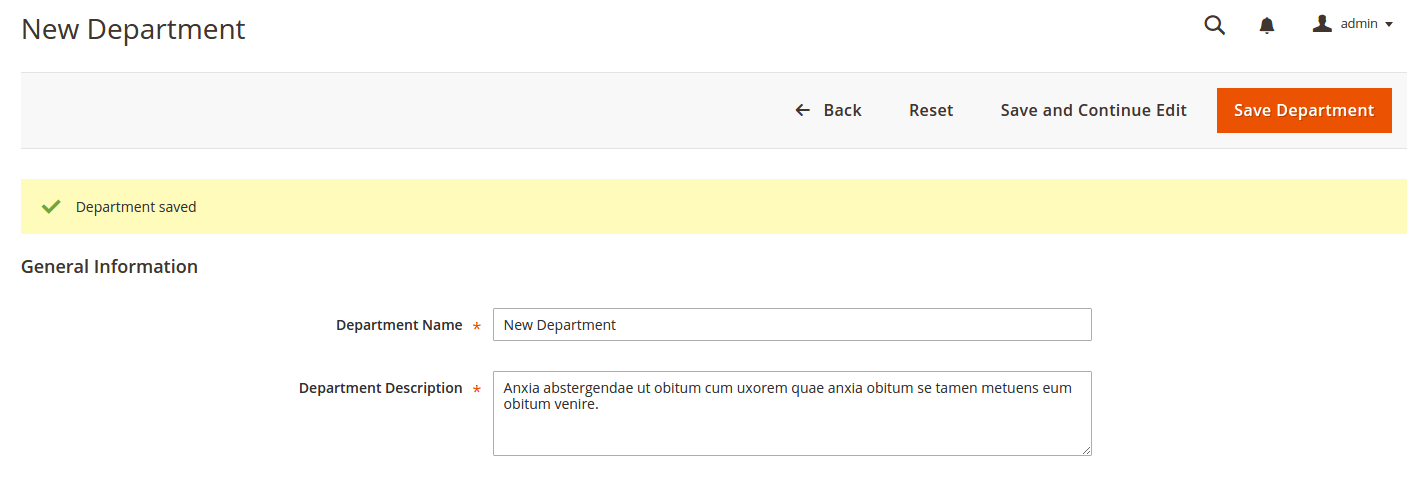
Vous pouvez maintenant ajouter et éditer des departments comme bon vous semble :


Encore merci pour ton tuto !
J’ai une ptite question notamment au niveau des sources d’informations pour développer ce genre de module. Pour prendre l’exemple du formulaire, je ne vois aucun élément dans la documentation de magento 2 qui permet de reproduire le code que tu nous fournis… Par exemple la méthode addFieldset ou addField ne figure nul part dans la doc, et c’est pareil dans beaucoup d’autres cas.
A part éplucher le code de Magento, as-tu une source de documentation autre que la doc officielle ? Car la je suis un peu paumé dès que je dois faire quelque qui n’est pas expliqué dans la doc… 🙁
Merci
Rien de tel que de mettre les mains dans le cambouis donc je regarde le code des modules Magento.
Si tu regardes les classes dont ton objet hérite tu peux regarder leurs méthodes et voir les possibilités fournies pas celles ci
En complément, on peut voir sur le github de magento 2 les différentes possibilités pour les éléments de formulaire.
https://github.com/magento/magento2/blob/develop/lib/internal/Magento/Framework/Data/Form/AbstractForm.php
https://github.com/magento/magento2/tree/develop/lib/internal/Magento/Framework/Data/Form/Element
Bonjour,
M’autorisez-vous à faire ici la promotion d’un article que je viens de rédiger et qui pourra très certainement intéresser votre auditoire car il traite en des différences au niveau du layout entre Magento 1 et Magento 2 . C’est donc un complément intéressant à votre article.
L’article en question est ici : https://digitalcommerce.kaliop.com/magento-2-magento-1-les-layouts/