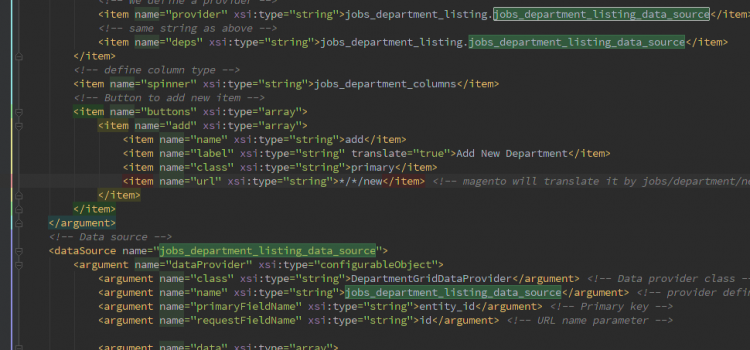
Magento 2 Training : Unit 6 – Lesson A Before create the template file, we have to create routes, and controller of our module. Our block will have new methods, and our templates will be dynamical ! File : routes.xml
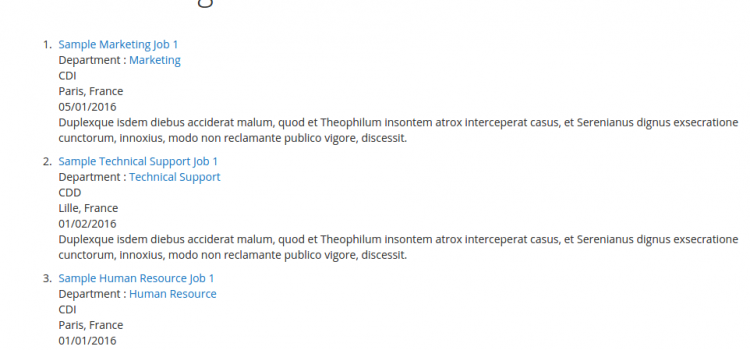
Create the frontend HTML of your Magento 2 module