A partir de maintenant, le seul fichier sur lequel nous allons intervenir est l’uiComponent que nous avons créé précédemment :
app/code/Maxime/Jobs/view/adminhtml/ui_component/jobs_department_listing.xml
Ajout d’un bouton « Add new »
Nous allons commencer par ajouter un bouton en haut de notre page, qui nous permettra de faire un lien vers la page de création d’un Department.
Cette partie va juste en dessous du noeud « js_config » :
<!-- define column type -->
<item name="spinner" xsi:type="string">jobs_department_columns</item>
<!-- Button to add new item -->
<item name="buttons" xsi:type="array">
<item name="add" xsi:type="array">
<item name="name" xsi:type="string">add</item>
<item name="label" xsi:type="string" translate="true">Add New Department</item>
<item name="class" xsi:type="string">primary</item>
<item name="url" xsi:type="string">*/*/new</item> <!-- magento will translate it by jobs/department/new -->
</item>
</item>
Nous définissons quelque chose qui nous sera utile pour la suite, notre « spinner », qui contient un type de colonne que nous définirons plus tard.
La partie qui permettra d’ajouter le bouton est juste après :
– name : le nom de notre bouton
– label : le texte à l’intérieur du bouton
– class : une classe html qui est ajoutée au bouton (il apparaîtra en orange avec la classe « primary »)
– url : l’url de notre bouton, Magento tranformera les * par la page où nous sommes, donc « */*/new » deviendra « jobs/department/new »
Ce qui vous donne le XML suivant :
<?xml version="1.0" encoding="UTF-8"?>
<!--
/**
* Copyright © 2015 Magento. All rights reserved.
* See COPYING.txt for license details.
*/
-->
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<!-- Integration -->
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<!-- we define a provider -->
<item name="provider" xsi:type="string">jobs_department_listing.jobs_department_listing_data_source</item>
<!-- same string as above -->
<item name="deps" xsi:type="string">jobs_department_listing.jobs_department_listing_data_source</item>
</item>
<!-- define column type -->
<item name="spinner" xsi:type="string">jobs_department_columns</item>
<!-- Button to add new item -->
<item name="buttons" xsi:type="array">
<item name="add" xsi:type="array">
<item name="name" xsi:type="string">add</item>
<item name="label" xsi:type="string" translate="true">Add New Department</item>
<item name="class" xsi:type="string">primary</item>
<item name="url" xsi:type="string">*/*/new</item> <!-- magento will translate it by jobs/department/new -->
</item>
</item>
</argument>
<!-- Data source -->
<dataSource name="jobs_department_listing_data_source">
<argument name="dataProvider" xsi:type="configurableObject">
<argument name="class" xsi:type="string">DepartmentGridDataProvider</argument> <!-- Data provider class -->
<argument name="name" xsi:type="string">jobs_department_listing_data_source</argument> <!-- provider defined above -->
<argument name="primaryFieldName" xsi:type="string">entity_id</argument> <!-- Primary key -->
<argument name="requestFieldName" xsi:type="string">id</argument> <!-- URL name parameter -->
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/provider</item>
<item name="update_url" xsi:type="url" path="mui/index/render"/>
<item name="storageConfig" xsi:type="array">
<!-- Primary key column name -->
<item name="indexField" xsi:type="string">entity_id</item>
</item>
</item>
</argument>
</argument>
</dataSource>
</listing>
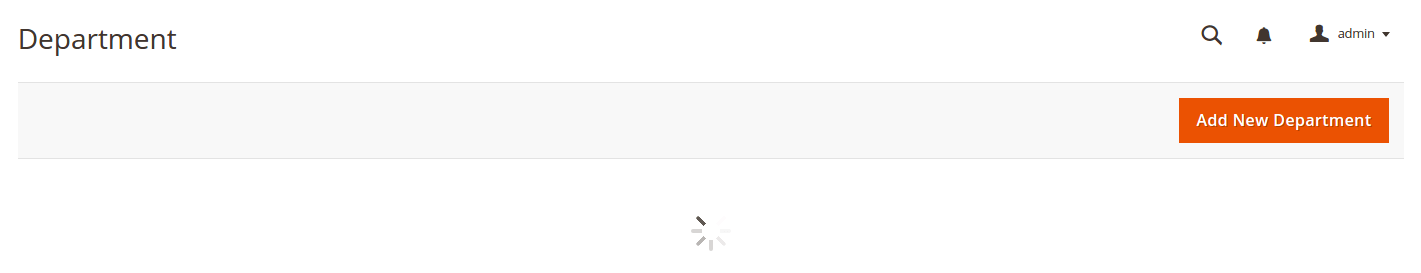
Si vous affichez la page, vous verrez le bouton que l’on vient de créer :

Création du container listing_top
Juste en dessous de l’élément dataSource, nous allons ajouter des boutons d’actions. Cette partie nous l’appellerons listing_top et se situera entre le bouton que l’on vient de créer et la grid de contenu. Dans le XML elle se trouvera après le noeud « dataSource » :
<!-- Container Listing Top -->
<container name="listing_top">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="template" xsi:type="string">ui/grid/toolbar</item>
</item>
</argument>
<!-- Button to manage views -->
<bookmark name="bookmarks">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/controls/bookmarks/bookmarks</item>
<item name="displayArea" xsi:type="string">dataGridActions</item>
<item name="storageConfig" xsi:type="array">
<item name="saveUrl" xsi:type="url" path="mui/bookmark/save"/>
<item name="deleteUrl" xsi:type="url" path="mui/bookmark/delete"/>
<item name="namespace" xsi:type="string">jobs_department_listing</item>
</item>
</item>
</argument>
</bookmark>
<!-- Button to manage columns -->
<container name="columns_controls">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="columnsData" xsi:type="array">
<item name="provider" xsi:type="string">jobs_department_listing.jobs_department_listing.jobs_department_columns</item>
</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/controls/columns</item>
<item name="displayArea" xsi:type="string">dataGridActions</item>
</item>
</argument>
</container>
</container>
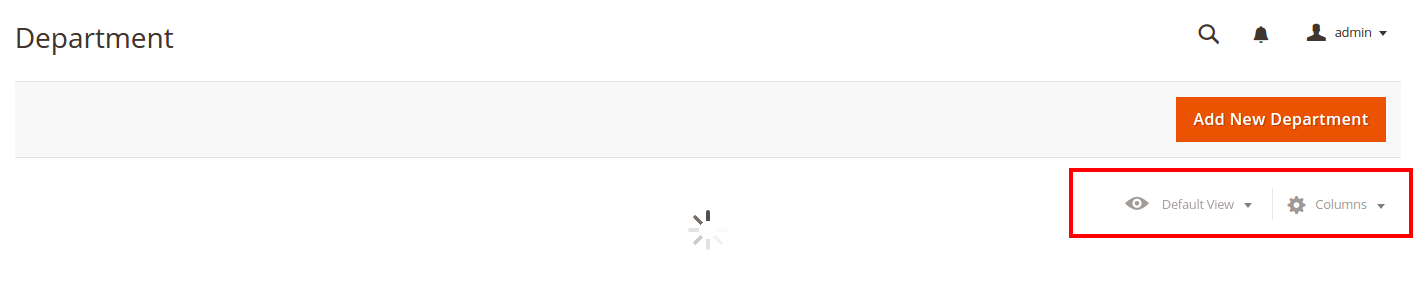
Je n’irai pas trop dans le détail, nous verrons plus en détail cette zone par la suite, mais vous remarquerez de nouveaux boutons dans notre page :

Je vous met ci-dessous le XML complet que nous avons pour l’instant :
<?xml version="1.0" encoding="UTF-8"?>
<!--
/**
* Copyright © 2015 Magento. All rights reserved.
* See COPYING.txt for license details.
*/
-->
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<!-- Integration -->
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<!-- we define a provider -->
<item name="provider" xsi:type="string">jobs_department_listing.jobs_department_listing_data_source</item>
<!-- same string as above -->
<item name="deps" xsi:type="string">jobs_department_listing.jobs_department_listing_data_source</item>
</item>
<!-- define column type -->
<item name="spinner" xsi:type="string">jobs_department_columns</item>
<!-- Button to add new item -->
<item name="buttons" xsi:type="array">
<item name="add" xsi:type="array">
<item name="name" xsi:type="string">add</item>
<item name="label" xsi:type="string" translate="true">Add New Department</item>
<item name="class" xsi:type="string">primary</item>
<item name="url" xsi:type="string">*/*/new</item> <!-- magento will translate it by jobs/department/new -->
</item>
</item>
</argument>
<!-- Data source -->
<dataSource name="jobs_department_listing_data_source">
<argument name="dataProvider" xsi:type="configurableObject">
<argument name="class" xsi:type="string">DepartmentGridDataProvider</argument> <!-- Data provider class -->
<argument name="name" xsi:type="string">jobs_department_listing_data_source</argument> <!-- provider defined above -->
<argument name="primaryFieldName" xsi:type="string">entity_id</argument> <!-- Primary key -->
<argument name="requestFieldName" xsi:type="string">id</argument> <!-- URL name parameter -->
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/provider</item>
<item name="update_url" xsi:type="url" path="mui/index/render"/>
<item name="storageConfig" xsi:type="array">
<!-- Primary key column name -->
<item name="indexField" xsi:type="string">entity_id</item>
</item>
</item>
</argument>
</argument>
</dataSource>
<!-- Container Listing Top -->
<container name="listing_top">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="template" xsi:type="string">ui/grid/toolbar</item>
</item>
</argument>
<!-- Button to manage views -->
<bookmark name="bookmarks">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/controls/bookmarks/bookmarks</item>
<item name="displayArea" xsi:type="string">dataGridActions</item>
<item name="storageConfig" xsi:type="array">
<item name="saveUrl" xsi:type="url" path="mui/bookmark/save"/>
<item name="deleteUrl" xsi:type="url" path="mui/bookmark/delete"/>
<item name="namespace" xsi:type="string">jobs_department_listing</item>
</item>
</item>
</argument>
</bookmark>
<!-- Button to manage columns -->
<container name="columns_controls">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="columnsData" xsi:type="array">
<item name="provider" xsi:type="string">jobs_department_listing.jobs_department_listing.jobs_department_columns</item>
</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/controls/columns</item>
<item name="displayArea" xsi:type="string">dataGridActions</item>
</item>
</argument>
</container>
</container>
</listing>
Création de nos colonnes
Vous attendez impatiemment notre fameuse grid. C’est après cette étape qu’elle va s’afficher sous vos yeux ébahis !
Au tout début de cette article, je vous ai demandé de créer un « spinner », qui s’appelle « jobs_department_columns ».
Juste après notre zone « Listing top », ajoutez le XML suivant afin de le créer :
<columns name="jobs_department_columns">
<!-- ID Column -->
<column name="entity_id">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">textRange</item>
<item name="sorting" xsi:type="string">asc</item>
<item name="label" xsi:type="string" translate="true">ID</item>
</item>
</argument>
</column>
<!-- Name Column -->
<column name="name">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">text</item>
<item name="editor" xsi:type="array">
<item name="editorType" xsi:type="string">text</item>
<item name="validation" xsi:type="array">
<item name="required-entry" xsi:type="boolean">true</item>
</item>
</item>
<item name="label" xsi:type="string" translate="true">Name</item>
</item>
</argument>
</column>
</columns>
Pour le moment nous faisons simple, nous avons deux colonnes :
– ID : avec l’identifiant de notre Department
– Name : avec le nom de notre Department
Votre XML complet doit ressembler à ceci :
<?xml version="1.0" encoding="UTF-8"?>
<!--
/**
* Copyright © 2015 Magento. All rights reserved.
* See COPYING.txt for license details.
*/
-->
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<!-- Integration -->
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<!-- we define a provider -->
<item name="provider" xsi:type="string">jobs_department_listing.jobs_department_listing_data_source</item>
<!-- same string as above -->
<item name="deps" xsi:type="string">jobs_department_listing.jobs_department_listing_data_source</item>
</item>
<!-- define column type -->
<item name="spinner" xsi:type="string">jobs_department_columns</item>
<!-- Button to add new item -->
<item name="buttons" xsi:type="array">
<item name="add" xsi:type="array">
<item name="name" xsi:type="string">add</item>
<item name="label" xsi:type="string" translate="true">Add New Department</item>
<item name="class" xsi:type="string">primary</item>
<item name="url" xsi:type="string">*/*/new</item> <!-- magento will translate it by jobs/department/new -->
</item>
</item>
</argument>
<!-- Data source -->
<dataSource name="jobs_department_listing_data_source">
<argument name="dataProvider" xsi:type="configurableObject">
<argument name="class" xsi:type="string">DepartmentGridDataProvider</argument> <!-- Data provider class -->
<argument name="name" xsi:type="string">jobs_department_listing_data_source</argument> <!-- provider defined above -->
<argument name="primaryFieldName" xsi:type="string">entity_id</argument> <!-- Primary key -->
<argument name="requestFieldName" xsi:type="string">id</argument> <!-- URL name parameter -->
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/provider</item>
<item name="update_url" xsi:type="url" path="mui/index/render"/>
<item name="storageConfig" xsi:type="array">
<!-- Primary key column name -->
<item name="indexField" xsi:type="string">entity_id</item>
</item>
</item>
</argument>
</argument>
</dataSource>
<!-- Container Listing Top -->
<container name="listing_top">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="template" xsi:type="string">ui/grid/toolbar</item>
</item>
</argument>
<!-- Button to manage views -->
<bookmark name="bookmarks">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/controls/bookmarks/bookmarks</item>
<item name="displayArea" xsi:type="string">dataGridActions</item>
<item name="storageConfig" xsi:type="array">
<item name="saveUrl" xsi:type="url" path="mui/bookmark/save"/>
<item name="deleteUrl" xsi:type="url" path="mui/bookmark/delete"/>
<item name="namespace" xsi:type="string">jobs_department_listing</item>
</item>
</item>
</argument>
</bookmark>
<!-- Button to manage columns -->
<container name="columns_controls">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="columnsData" xsi:type="array">
<item name="provider" xsi:type="string">jobs_department_listing.jobs_department_listing.jobs_department_columns</item>
</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/controls/columns</item>
<item name="displayArea" xsi:type="string">dataGridActions</item>
</item>
</argument>
</container>
</container>
<!-- Columns -->
<columns name="jobs_department_columns">
<!-- ID Column -->
<column name="entity_id">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">textRange</item>
<item name="sorting" xsi:type="string">asc</item>
<item name="label" xsi:type="string" translate="true">ID</item>
</item>
</argument>
</column>
<!-- Name Column -->
<column name="name">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">text</item>
<item name="editor" xsi:type="array">
<item name="editorType" xsi:type="string">text</item>
<item name="validation" xsi:type="array">
<item name="required-entry" xsi:type="boolean">true</item>
</item>
</item>
<item name="label" xsi:type="string" translate="true">Name</item>
</item>
</argument>
</column>
</columns>
</listing>
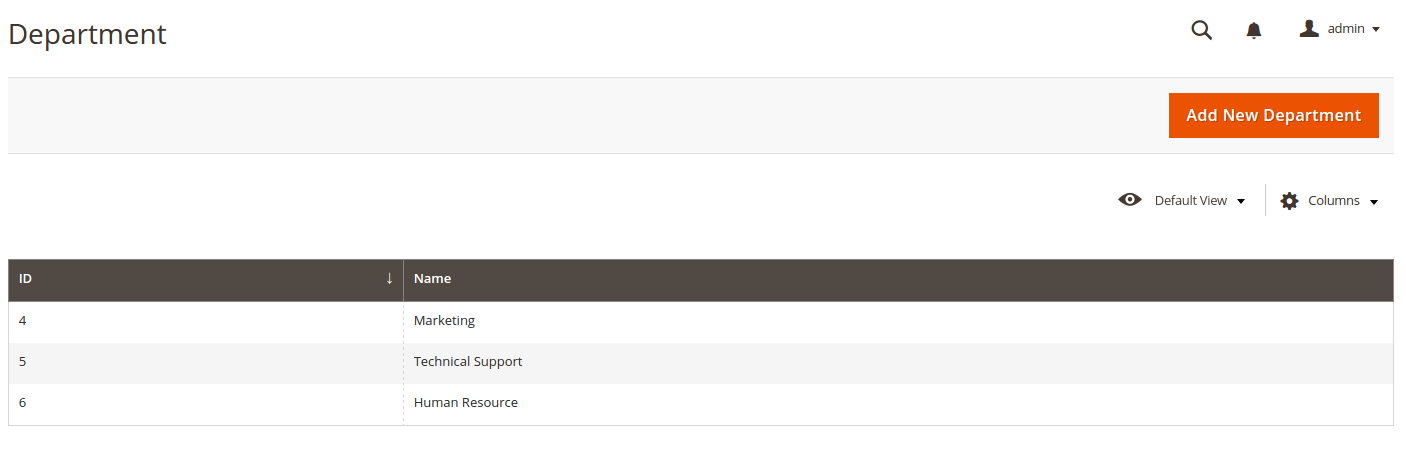
Et si vous vous rendez sur votre page, nous avons enfin notre grid !

Si vous cliquez sur le bouton « Columns », vous pouvez choisir les colonnes à afficher ou à cacher.
Nous allons souffler un peu ici, avant de voir les autres éléments que l’on peut intégrer à notre grid.

Merci pour les explications sur la partie UI component, c’est le truc que je fais bêtement en copier-coller 🙂
Ahah ouais je me rappelle avoir galéré pour celui là