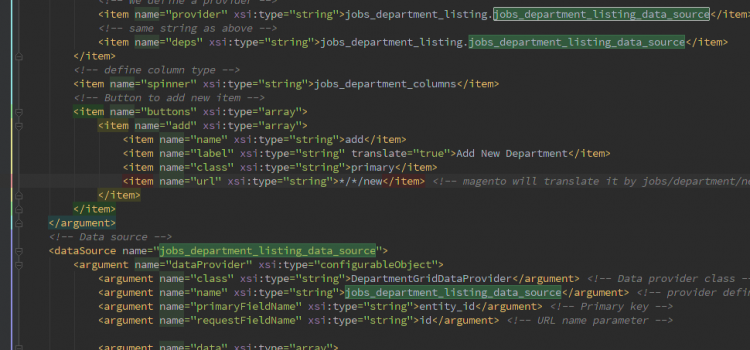
Formation Magento 2 : Chapitre 4 – Partie B A partir de maintenant, le seul fichier sur lequel nous allons intervenir est l’uiComponent que nous avons créé précédemment : app/code/Maxime/Jobs/view/adminhtml/ui_component/jobs_department_listing.xml Ajout d’un bouton « Add new » Nous allons commencer par ajouter
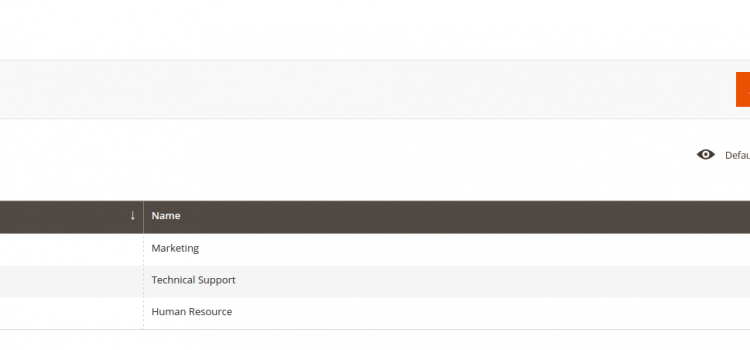
Création d’une grid dans l’adminhtml Magento 2