Ajouter une police de caractère dans Magento 2
Deux solutions, soit vous avez déjà votre propre icone au format SVG, soit vous êtes en panne d’inspiration et vous souhaitez en trouver une sur le web.
Vous pouvez passer par le site Icomoon pour choisir ou importer votre icone au format SVG.
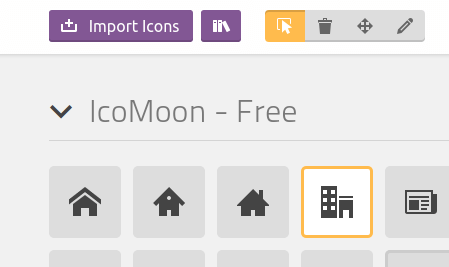
Pour notre exemple, nous prendrons un icone présente sur le site.

Une fois l’icone sélectionnée (vous pouvez en choisir plusieurs), cliquez sur « Generate Font » tout en bas de la page.
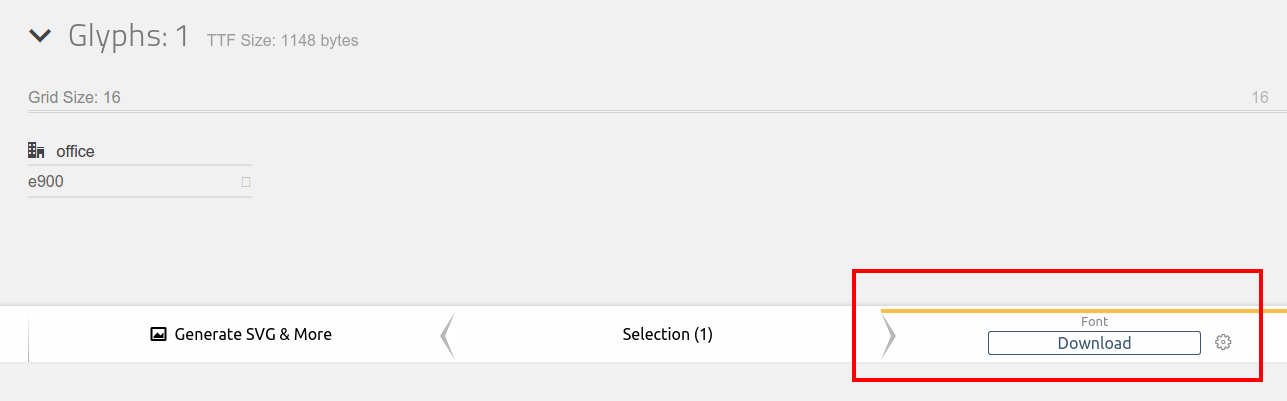
Vous allez atterrir sur une page de la sorte :

Notez bien le code en dessous de l’icone e900, il nous sera utile tout à l’heure
Décompressez l’archive et vous aurez un dossier « fonts » à l’intérieur.
Pour l’exemple, je renomme les 4 fichiers générés en « jobs » au lieu de « icomoon » (Attention à ne pas changer les extensions !)
Notez que vous pouvez composer une police avec les icones de votre choix au lieu d’en créer une avec une seule icone !
Prenez les 4 fichiers à l’intérieur et copiez les dans le dossier :
lib/web/fonts/MaximeFonts
Vous pouvez bien sur changer le nom du dossier 😉
Affichage de la police
Notre police est prête, nous allons la mettre dans le menu de l’admin Magento.
Créez le fichier :
app/design/adminhtml/Magento/backend/Maxime_Jobs/web/css/source/_module.less
Et mettez-y ce contenu :
@maximejobs-icons-admin__font-name-path: '@{baseDir}fonts/MaximeFonts/jobs';
@maximejobs-icons-admin__font-name : 'MaximeJobs';
.lib-font-face(
@family-name:@maximejobs-icons-admin__font-name,
@font-path: @maximejobs-icons-admin__font-name-path,
@font-weight: normal,
@font-style: normal
);
.admin__menu .item-job-head.parent.level-0 > a:before {
font-family: @maximejobs-icons-admin__font-name;
content: "\e900";
}
Notez que dans l’attribut « content », nous avons mis le code qui nous était fourni sur le générateur de polices.
La classe « item-job-head » contient le mot « item- » et la suite correspond à ce qui est défini dans notre menu.xml : Maxime_Jobs::job_head
Supprimez les dossiers :
pub/static/adminhtml/Magento/backend
var/view_preprocessed
Enfin, rechargez la page (cela sera assez long vu que Magento doit régénérer les fichiers statiques supprimés)
Et vous verrez notre nouvelle icone !
![]()
Avouez que c’est bien plus joli comme ceci !
Le prochain article sera un TP, preparez-vous !

ca marche pas chez moi….. l’icone n’est pas change !!! j’ai toujours le meme icone
c’est resolu, il est claire que c’est un probleme de la version, moi j’utilise la version: « 2.2.2 », dans cette version on doit mettre les fichiers de « font » dans le repertoire du module (ex: dans « Maxime/jobs ») et pas a l’exterieur
pour les details , voir ce lein:
https://webkul.com/blog/magento-2-change-default-icon-in-menu-for-custom-module/