Nous allons faire ce que nous avons appris lors du chapitre 2, mettre en place les routes, controller et template de notre module. Notre block contiendra des nouvelles méthodes, et notre template sera plus riche que celui créé précédemment !
Fichier routes.xml
Créez le fichier :
app/code/Maxime/Jobs/etc/frontend/routes.xml
Avec le contenu suivant:
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:App/etc/routes.xsd">
<router id="standard">
<route id="jobs" frontName="jobs">
<module name="Maxime_Jobs" />
</route>
</router>
</config>
Mise en place du Controller
Vous devinez surement que le fichier à créer est :
app/code/Maxime/Jobs/Controller/Job/Index.php
Qui contient :
<?php
namespace Maxime\Jobs\Controller\Job;
class Index extends \Magento\Framework\App\Action\Action
{
public function execute()
{
$this->_view->loadLayout();
$this->_view->getLayout()->initMessages();
$this->_view->renderLayout();
}
}
Création du layout
Toujours très basique ici :
app/code/Maxime/Jobs/view/frontend/layout/jobs_job_index.xml
Avec ceci :
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd" layout="2columns-right">
<body>
<referenceContainer name="content">
<block class="Maxime\Jobs\Block\Job\ListJob" name="jobs_list" template="jobs/list.phtml" />
</referenceContainer>
</body>
</page>
Création du block
Voici la partie qui commence à nous intéresser !
Créez le fichier :
app/code/Maxime/Jobs/Block/Job/ListJob.php
Nous mettons ListJob car List n’est pas un mot disponible pour un nom de class
Mettez-y ce contenu que je vous détaillerai ensuite :
<?php
namespace Maxime\Jobs\Block\Job;
class ListJob extends \Magento\Framework\View\Element\Template
{
protected $_job;
protected $_department;
protected $_resource;
protected $_jobCollection = null;
/**
* @param \Magento\Framework\View\Element\Template\Context $context
* @param \Maxime\Jobs\Model\Job $job
* @param \Maxime\Jobs\Model\Department $department
* @param \Magento\Framework\App\ResourceConnection $resource
* @param array $data
*/
public function __construct(
\Magento\Framework\View\Element\Template\Context $context,
\Maxime\Jobs\Model\Job $job,
\Maxime\Jobs\Model\Department $department,
\Magento\Framework\App\ResourceConnection $resource,
array $data = []
) {
$this->_job = $job;
$this->_department = $department;
$this->_resource = $resource;
parent::__construct(
$context,
$data
);
}
/**
* @return $this
*/
protected function _prepareLayout()
{
parent::_prepareLayout();
// You can put these informations editable on BO
$title = __('We are hiring');
$description = __('Look at the jobs we have got for you');
$keywords = __('job,hiring');
$this->getLayout()->createBlock('Magento\Catalog\Block\Breadcrumbs');
if ($breadcrumbsBlock = $this->getLayout()->getBlock('breadcrumbs')) {
$breadcrumbsBlock->addCrumb(
'jobs',
[
'label' => $title,
'title' => $title,
'link' => false // No link for the last element
]
);
}
$this->pageConfig->getTitle()->set($title);
$this->pageConfig->setDescription($description);
$this->pageConfig->setKeywords($keywords);
$pageMainTitle = $this->getLayout()->getBlock('page.main.title');
if ($pageMainTitle) {
$pageMainTitle->setPageTitle($title);
}
return $this;
}
protected function _getJobCollection()
{
if ($this->_jobCollection === null) {
$jobCollection = $this->_job->getCollection()
->addFieldToSelect('*')
->addFieldToFilter('status', $this->_job->getEnableStatus())
->join(
array('department' => $this->_department->getResource()->getMainTable()),
'main_table.department_id = department.'.$this->_job->getIdFieldName(),
array('department_name' => 'name')
);
$this->_jobCollection = $jobCollection;
}
return $this->_jobCollection;
}
public function getLoadedJobCollection()
{
return $this->_getJobCollection();
}
public function getJobUrl($job){
if(!$job->getId()){
return '#';
}
return $this->getUrl('jobs/job/view', ['id' => $job->getId()]);
}
public function getDepartmentUrl($job){
if(!$job->getDepartmentId()){
return '#';
}
return $this->getUrl('jobs/department/view', ['id' => $job->getDepartmentId()]);
}
}
La méthode prepareLayout du Block permet de créer le fil d’ariane ainsi que de mettre les meta données de la page à jour.
La méthode _getJobCollection permet de générer la collection à récupérer, si elle a déjà été calculée, on envoie ce qui a été chargé. En ce qui concerne les informations sur les méthodes addFieldToFilter et join, vous en saurez plus lors de la partie suivante dans laquelle je vous détaillerai un maximum de possibilités.
La méthode getLoadedJobCollection est publique, c’est celle que nous utiliserons dans notre template
La méthode getJobUrl permet de récupérer l’URL pour visualiser le job
La méthode getDepartmentUrl permet de récupérer l’URL pour visualiser le department
Mise en place du template list
Créez le fichier :
app/code/Maxime/Jobs/view/frontend/templates/jobs/list.phtml
Avec ce contenu :
<?php
$jobCollection = $this->getLoadedJobCollection();
$iterator = 1;
$total = $jobCollection->count();
?>
<div class="job-wrapper">
<ol class="jobs list">
<?php foreach($jobCollection AS $job): ?>
<li class="item<?php echo ($iterator == 1) ? ' first' : ''; ?><?php echo ($total == $iterator) ? ' last' : ''; ?>">
<div class="title">
<a href="<?php echo $this->getJobUrl($job); ?>" title="<?php echo $job->getTitle(); ?>">
<?php echo $job->getTitle(); ?>
</a>
</div>
<div class="department_name">
<?php echo __('Department : '); ?>
<a href="<?php echo $this->getDepartmentUrl($job); ?>" title="<?php echo $job->getDepartmentName(); ?>">
<?php echo $job->getDepartmentName(); ?>
</a>
</div>
<div class="type"><?php echo $job->getType(); ?></div>
<div class="location"><?php echo $job->getLocation(); ?></div>
<div class="date"><?php echo $this->formatDate($job->getDate()); ?></div>
<div class="description"><?php echo $job->getDescription(); ?></div>
</li>
<?php $iterator++; ?>
<?php endforeach; ?>
</ol>
</div>
Rien de bien compliqué ici, notez le formatDate qui permet d’ajouter notre données au format de la date qui est configuré pour le store.
En effet, le format de date peut varier que vous soyez sur un site anglais, un site français etc…
Nous créons une structure HTML avec différentes class qui pourront nous être utiles lors de la mise en place du CSS.
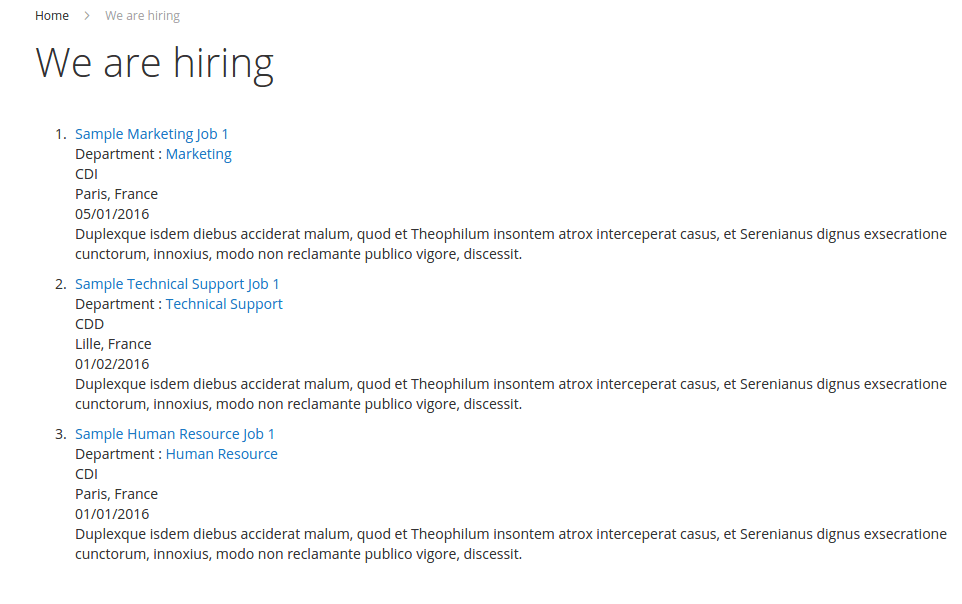
Voici le rendu que vous devriez avoir :

Notez également les meta-datas qui sont présentes :
<meta name="description" content="Look at the jobs we have got for you"/> <meta name="keywords" content="job,hiring"/> <title>We are hiring</title>
Prochaine étape, un petit topo sur les différents méthodes sur les collections et les select avec Zend.

J’ai une erreur 404 à cette étape lorsque que j’essaye de charger l’url /jobs. Je n’arrive pas à comprendre d’où ça vient, pourtant j’ai suivi tout le tuto. Y aura – t-il quelque chose à configurer coté admin de magento ?
D’avance merci
L’url quil faut lancer est du type : magento2.lan/jobs/job/
En effet on a la route du module (jobs), le dossier du Controller (Job), et le nom de notre classe Controller (Index)
Plus d’infos ici: http://www.maximehuran.fr/creation-dun-controller-frontend-sous-magento-2/
Pingback: TP : Créer la grid, les formulaires et les controllers pour l’objet Job | Maxime Huran
Stay with this guys, you’re helpnig a lot of people.